Jak používat
Návod k šabloně Joy
Ujistěte se, že jste přihlášeni k vašemu e-shop účtu, na kterém chcete šablonu aktivovat
Na této stránce klikněte na: „Objednat doplněk.” Šablona se rovnou aktivuje a vy ji můžete začít upravovat podle návodu
Pokud potřebujete pomoc s instalací, nebo máte nějaké dotazy, neváhejte nás kontaktovat na e-mail info@mirandamedia.cz
Základní nastavení
- Pro správné fungování šablony je nutné, aby v administraci Shoptet byla nastavena šablona classic
- Upozorňujeme, že odstranění nebo úprava některých komponentů může vést ke změně jejich struktury a následně k narušení funkčnosti kódu, na kterém je šablona založena. Mezi tyto změny patří například odstranění/přidání banneru, úpravy dostupných HTML kódů nebo změna umístění prvků.
- Zároveň bude nutné vložit tento blok kódu do HTML editoru Vašeho e-shopu. Blok kódu naleznete v administraci v sekci Vzhled a obsah > Editor > HTML kód. Vložte ho do záhlaví.
Zde je také možné upravit textace a odkazy pro některé z komponentů. Aby nedošlo k chybě, je nutné zachovat strukturu kódu a upravovat pouze texty uzavřené mezi uvozovkami.<style> .next-to-carousel-banners .banner-wrapper img{ max-height:210px; } </style> <script> let akceEndDate = "8.1.2024"; let instagramName = "#thetoystore"; let footerAltLogoURL = "https://343520.myshoptet.com/user/documents/templates/thetoystore/assets/joy_footer_logo.png"; let zapomenuteHesloObrazek = "/user/documents/upload/zapomenuté heslo.jpg"; let registraceObrazek = "/user/documents/upload/registrace.jpg"; let platbaKosikText = "Bezpečná platba"; let platbaKosikObrazek = "/user/documents/upload/payment_methods.png"; let infoKosikText = "Jak funguje reklamace?"; let infoKosikOdkaz = "/reklamace"; let contacts = ` <div class="contacts"> <p>Nechte si poradit od našich expertů, kteří Vám s výběrem velmi rádi pomůžou.</p> <div class="contacts__container"> <div class="contacts__wrap"> <a class="contacts__email" href="mailto:info@thetoystore.cz">info@thetoystore.cz</a> <span>Odpovídáme do 24 hodin</span> </div> <div class="contacts__wrap"> <a class="contacts__tel" href="tel:+420335153153">+420 335 153 153</a> <span>Po - Pa 9:00 - 17:00</span> </div> </div> </div> `; </script>
Barvy
Pokud chcete stejné barvy, které má šablona v ukázce, nastavte ve Vzhled a obsah > Editor tyto barvy:
- Konverzní barva: 161617
- Konverzní barva po najetí: 005BFF
- Barva šablony 1: 005BFF
- Barva šablony 2: E80C7A
- Barva šablony 3: F5F4F4
- Barva šablony 4: 706E6F
Jinak ale můžete použít barvy, které chcete používat. Doporučujeme ale dodržovat pravidlo, aby Barva šablony 3 byla spíše světlá a ostatní spíše tmavší, aby bylo vidět písmo na tlačítkách. I když i to můžeme po domluvě upravit.
Úpravy gradientů (barevných přechodů)
Do záhlaví ve Vzhled a obsah - > Editor - > HTML Kód - > Záhlaví, vložíte kód - pak stačí vyměnit hex kód barvy za vaši požadovanou barvu a po uložení se promítne váš nový barevný přechod na všech místech, kde je nastaven v šabloně.
Růžový přechod - například první kategorie v menu, pozadí diskuze, pozadí hodnocení
<style>
:root{
--gradient: linear-gradient(270deg, #e80c7a 0%, #650ce8 100%);
}
</style>
Modrý přechod - například v kategoriích, v rozšířené objednávce, v záhlaví košíku
<style>
:root{
--gradient-blue: linear-gradient(270deg, #0CE8D3 0%, #0059FF 100%);
}
</style>
Rozložení stránky
Šablona byla koncipována tak, abyste si mohli vybrat, jestli v kategorii a na detailu stránky chcete sidebar, nebo ne. Lze nastavit i na titulní straně. Ale na detailu produktu doporučujeme sidebar nepoužívat, šablona je tomu uzpůsobena jen částečně a ani to nesplňuje moderní zásady UX.
Nastavení zobrazení produktů
V sekci Nastavení>Produkty>Zobrazení, část Kategorie doporučujeme tato nastavení:
- Popis v sidebaru: nezaškrtnut
- Cena, Standartní cena, Sleva, tlačítko Košík: zobrazit
- Tlačítko Detail: zobrazit, pokud je tlačítko košíku skryté
Další nastavení jsou ale na vás.
Sociální sítě
Šablona umožňuje mít instagramové příspěvky nad patičkou, stačí k tomu mít aktivovaný doplněk Sociální sítě, který je v ceně všech placených tarifů, tam propojit váš instagramový účet a nastavit počet sloupců obrázků na 4 a počet řádků obrázků na 2. Může to být i jiný počet, ale 8 zobrazených obrázků je optimální.
Bannery
Bannery na šabloně obecně
Napřed si obecně vysvětlíme, jak fungují bannery na této šabloně. Téměř všechny bannery se nastavují v administraci v sekci Vzhled a obsah > Bannery (https://www.vaseshop.cz/admin/bannery/).
Obecně platí, že bannery se dají vytvořit dvěma způsoby:
- Obrázek + nadpis + text + text odkazu
Zde stačí pouze v administraci nahrát obrázek a doplnit texty do příslušných kolonek a uložit. Doporučujeme využít možnost mít pro každý banner 2 verze - mobilní a tu pro PC.
- HTML banner
Vytvořili jsme HTML kód, který vložíte do editoru v administraci. Vy si pak můžete měnit texty, odkazy a cesty k obrázkům přímo v HTML kódu. Je to jednoduché - prostě přepíšete daný text, je však důležité zachovat původní HTML strukturu a omylem neumáznout značky jako <, > nebo “. HTML kódy naleznete zde. Budete je mít k dispozici i do budoucna, můžete je použít jako zálohu.
Detailní postup k nastavení bannerů naleznete zde
Základní bannery jako carousel, konkurenční výhody a část dalších bannerů na homepage tedy fungují stejně, jak je znáte z ostatních šablon Shoptetu, jen je šablona graficky upravuje. Bannery v HTML jsou myšleny jako nadstavba, kterou můžete využít k ještě lepší komunikaci směrem k zákazníkům. A ani na jejich implementaci se nemusíte učit kódovat, z vaší strany jde pouze o doplnění obsahu podle vašeho přání.
Jak pracovat s HTML bannery?
Zde si ukážeme, jak vložit HTML banner, jako příklad použijeme Banner Registrace po kliknutí na „Přihlášení“.
-
V administraci přejděte do Vzhled a obsah>Bannery. Klikněte na nějaký již vytvořený banner, nebo na tlačítko Přidat.

-
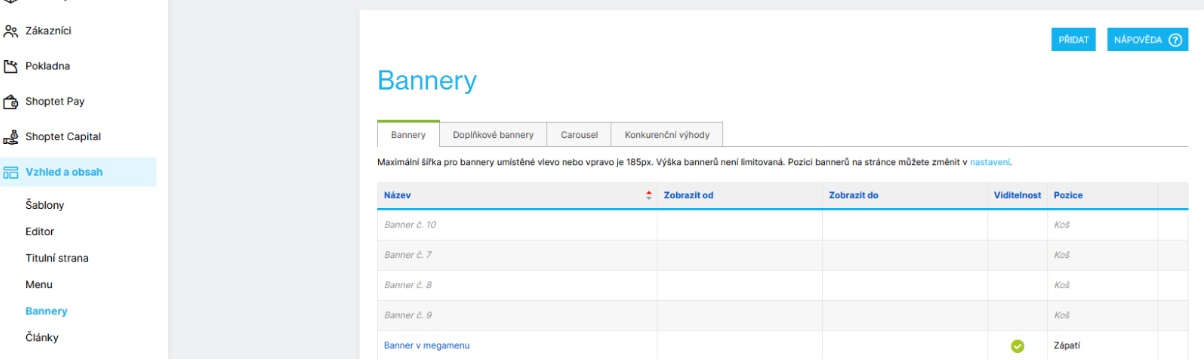
Vyplňte políčko Název (spíše interní označení, na venek se neukáže), v políčku Typ banneru vyberte Textový banner, zaškrtněte Zobrazit banner a kde bude viditelný (u našich HTML bannerů můžete u jednoho banneru zaškrtnout Mobil i Desktop). Do pole v sekci Nastavení vložte kód, který je uveden u každého HTML banneru. Může to tedy vypadat takto:

Jednotlivé řádky upravíte tak, že přepíšete texty mezi značkami (tagy). Třeba nadpis se upravuje mezi značkami <h2> a </h2>. Položky seznamu jsou pak mezi značkami <li> a </li>
Poté klikněte na Uložit
-
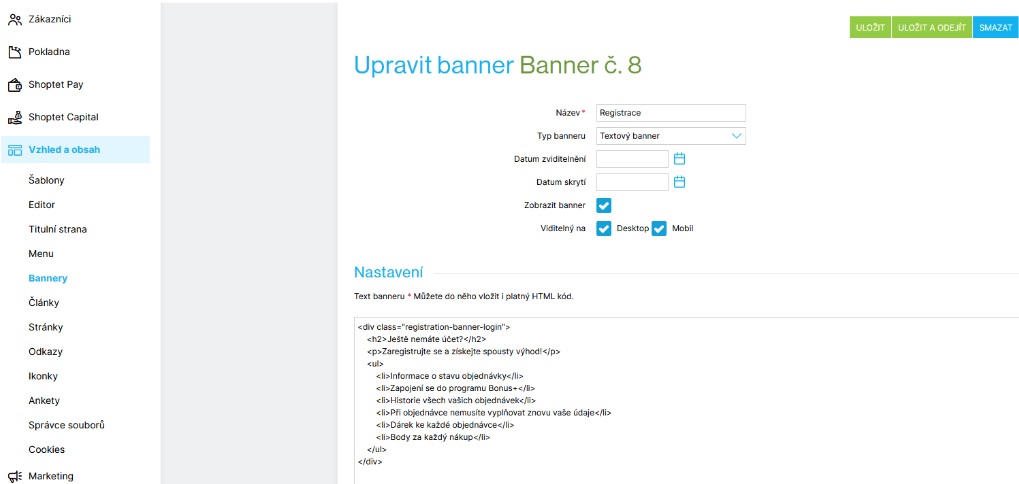
Přejděte do Vzhled a obsah > Šablony a na záložce Prvky přetáhněte vámi vytvořený banner z koše do patičky (tedy spodní části) a uložte.

Informace k základním bannerům (carousel, top bannery, konkurenční výhody)
| Název | Typ* | Umístění v administraci | Umístění na e-shopu | Doporučené rozměry obrázku | Poznámka |
|---|---|---|---|---|---|
| Carousel | Obrázek | Bannery > záložka Carousel | Pouze homepage, hned nahoře pod menu | Mobil: šířka min. 480px, PC: šířka min. 1440px** | Doporučujeme stejnou výšku obrázků a na mobilu i textu. |
| 2 bannery pod carouselem | Obrázek | Bannery > záložka Doplňkové (zvolte pozici Top) | Pouze homepage pod carouselem | Šířka 708px, výška minimálně 210px. Nemusíte nahrávat zvlášť pro mobil a pro PC.** | |
| Konkurenční výhody (výchozí 3, možné až 4) | Obrázek | Bannery > záložka Konkurenční výhody | Homepage, kategorie, detail produktu - podle vás | Ikonka - 32px x 28px, může být ale menší i větší a klidně čtvercová | Používejte prosím tmavší ikonky, ať vyniknou na světlém pozadí |
* Vysvětlení typů bannerů najdete v sekci Bannery na šabloně obecně.
** Levá část obrázku by měla být tmavší, aby byl vidět bílý text. Toto neplatí, pokud nebudete přidávat Název a text banneru a text odkazu v administraci, ale potřebná sdělení budou již v obrázku.
Informace k dalším bannerům:
| Název | Typ* | Umístění v administraci | Umístění na e-shopu | Doporučené rozměry obrázku | Poznámka |
|---|---|---|---|---|---|
| Top kategorie | HTML | Bannery>záložka Doplňkové (pozice Zápatí) | Pouze homepage, pod skupinami produktů | Menší 268px x 268px, větší 556px x 268px | Prostor pro kategorie, které chcete zvýraznit. |
| Banner s odpočtem | HTML | Bannery > záložka Doplňkové (pozice Střed) | Pouze homepage | PC: šířka 1920px, výška min. 600px. Mobil: šířka 768px, výška libovolná (na mobilu se text nachází mimo obrázek) | Do HTML Editoru vložte kód: let akceEndDate = "1.11.2023" Místo data vložte datum, které nastane den po dni, kdy má akce skončit. |
| Banner se značkami | Obrázek | Bannery > záložka Doplňkové (Zápatí) | Pouze homepage | 232px x 120px. Obrázků může být, kolik potřebujete, doporučujeme min. 4 | Nemusí sloužit ke zvýraznění značek, ale i produktů nebo kategorií |
| Bannery pod první skupinou produktů - sekce objevujte | Obrázek | Bannery > záložka Doplňkové (zvolte pozici Zápatí) | Pouze homepage | Pokud budete mít text již v obrázku, tudíž nebudete vyplňovat políčka, můžete mít rozměry a počet bannerů jako jednu z následujících kombinací: 1 velký s šířkou 1440px, 2 s šířkou celkem 1400px, 3 s šířkou celkem 1360px. Pokud chcete text, řiďte se prosím tím, co je na vzorovém e-shopu, tedy 2 po stranách… |
* Vysvětlení typů bannerů najdete v sekci Bannery na šabloně obecně.
Hlavička & Patička
Jak dostat kategorie do velkého rozbalovacího menu?
Stačí v Vzhled a obsah>Menu na záložce Horní menu přidat položku Všechny hlavní kategorie. Popřípadě je tam vybrat jednotlivě.
Jak dostat položky do menu pod vyhledávacím polem?
Stačí je přidat v Vzhled a obsah>Menu na záložce Informace pro vás.
Jak do patičky vložit sekce?
- Soupis s kategoriemi v patičce (MENU) - nastavíte tak, že přidáte položky do Menu boxu. Může to být až 15 položek (kategorie, odkazy, stránky,…)
- Newsletter - zobrazuje se pouze při aktivovaném doplňku Hromadné rozesílání e-mailů a při vložení prvku Newsletter do patičky v Vzhled a obsah > Šablony > Prvky. Znění věty (zaškrtávátka) pod políčkem můžete měnit v Nastavení > Administrace > Zabezpečení obchodu, záložka Nastavení souhlasů (momentálně zní text „Vložením e-mailu souhlasím s podmínkami ochrany osobních údajů“, vy si ho upravte, jak potřebujete, ale mějte na paměti, že z legálních důvodů potřebujete od zákazníka souhlas s tím, že mu newslettery můžete zasílat a odkazovat na GDPR).
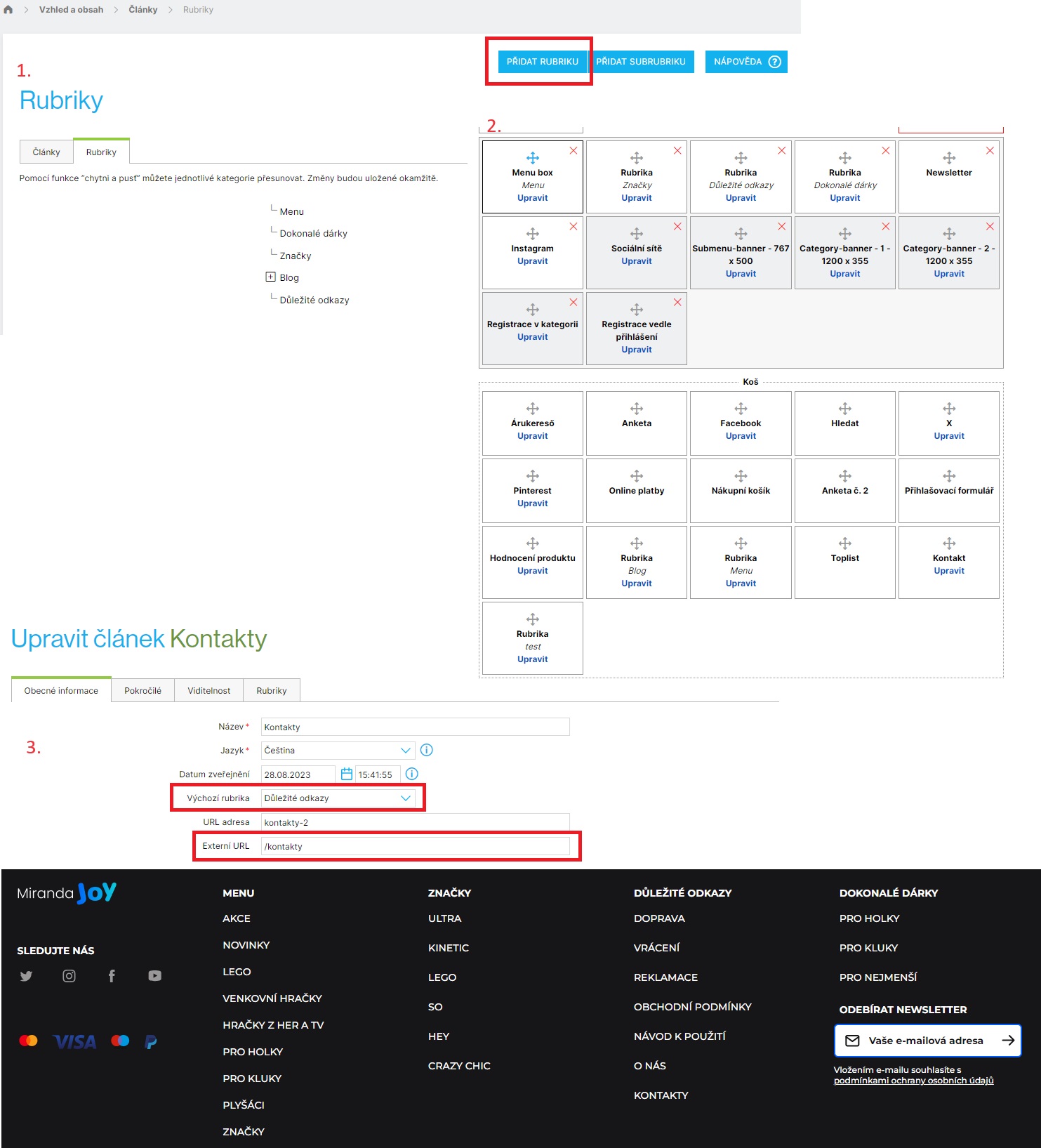
- Rubriky - Do patičky je možné vložit i rubriky a její přiřazené články zobrazit jako menu s odkazy. Po jejím vytvoření stačí jít do Ve Vzhled a obsah > Šablony > Prvky, kde se přetáhné daná rubrika z koše do Patičky (spodní box). Aby se pak zobrazovaly obrázky, je nutné při vytváření článku ho přiřadit pod danou rubriku, kterou chceme zobrazovat v patičce. Skrze článek je možné zadat i odkaz na stránku, který pak následně při kliknutí na odkaz zavede uživatele na zadaný externí odkaz. Rubriku lze vytvořit v sekci Vzhled a obsah > Články.

- Logo - Do patičky je možné vložit jiné logo než je v hlavičce a to tak, že se do správce souborů nahraje nový obrázek (ideálně ve formátu svg), pravým kliknutím na něj zobrazíte URL obrázku a zkopírujete. Následně je potřeba tento odkaz vložit do sekce Vzhled a obsah > Editor > HTML kód. Zde v záhlaví naleznete let footerAltLogoURL = "/user/documents/templates/thetoystore/assets/img/logo_alt_joy.png";, kde nahradíte URL v uvozovkách za zkopírované. Uvozovky musí zůstat a obrázek se musí jmenovat jinak než ten původní.
Další funkce šablony
Jak zobrazím výpis blogových článků na titulní stránce?
Stačí jen přidat první blogový článek.
Co se zobrazuje v sekci „Co o nás říkají naši klienti?“?
Tam se automaticky zobrazí poslední hodnocení a komentáře.
Patička v košíku
Informace v patičce v krocích nákupního košíku (viz screenshot) se upravují pomocí proměnných, které vložíte do HTML editoru kódu (Vzhled a obsah > Editor > HTML kód, část Záhlaví). Upravte pouze text/odkaz mezi uvozovkami. Je na vás, co budete mít v textech, obrázku a odkazu, my jsme tam vložili informace o možnostech platby a reklamace. Pokud v určitém políčku nechcete nic mít, prosím vložte řádek i tak, jen vymažte text mezi uvozovkami.
-
První sekce, o platbě, proměnné jsou následující:
let platbaKosikText = "Bezpečná platba"
let platbaKosikObrazek = "/user/documents/upload/moznosti_platby.png"
-
Druhá sekce, s odkazem:
let infoKosikText = "Jak funguje reklamace?";
let infoKosikOdkaz = "/reklamace"
-
Třetí, s e-mailem:
Zde se automaticky berou kontaktní informace z Nastavení>Základní nastavení>Nastavení obchodu - Kontaktní údaje. Aby se zobrazily v košíku, musí být zaškrtnuto políčko ve sloupci Košík u těchto položek. Doporučujeme max. 3 položky, e-mail a telefon mají i vlastní ikonku.
Možnosti úprav
Úpravy od nás
Rádi vám doupravíme, co bude potřeba, stačí se ozvat. Můžeme upravit cokoli v rámci barev, bannerů, etc., ale i vytvořit nové funkce pro e-shop.
Vaše úpravy
Pokud na e-shopu již nějaké kódové úpravy máte, nemusí fungovat, nebo můžou „rozbít“ vzhled šablony. Pokud si nejste jisti, můžete nás kontaktovat a uvidíme, jestli vaše opravy půjdou implementovat i na naší šabloně.